Contexto
Este projeto foi desenvolvido como parte do meu Trabalho de Conclusão de Curso em Engenharia de Software. O título do trabalho foi "Experiência do Usuário e sua Influência na Legibilidade e Usabilidade em Sistemas Web: Um Estudo de Caso sobre o Projeto Redmine", e teve como objetivo comprovar a influência da experiência do usuário na legibilidade e usabilidade de sistemas web, utilizando o Redmine como caso de estudo. Para realizar este projeto, conduzi uma pesquisa com usuários para coletar suas opiniões sobre o sistema e identificar áreas de melhoria. Com base nos dados coletados na pesquisa, redesenhei a plataforma utilizando princípios de design e as heurísticas de Nielsen. Em seguida, conduzi uma segunda pesquisa com os usuários para avaliar suas opiniões sobre o redesenho e as áreas de melhoria identificadas.
Estudo sobre o design e a usabilidade do Redmine
Para começar este projeto, realizei uma consulta detalhada sobre o design atual do sistema Redmine, com o objetivo primordial de identificar os principais erros de design que impactam negativamente a usabilidade e satisfação dos usuários. Essa análise crítica foi essencial para determinar quais aspectos do design poderiam ser melhorados, visando aprimorar não apenas a estética, mas também a funcionalidade e eficiência do sistema, resultando em uma experiência do usuário mais intuitiva e satisfatória.
Os principais problemas identificados foram:
Interface e Experiência do Usuário (UX) Desatualizadas: A interface do usuário carece de uma estética moderna, contribuindo para uma curva de aprendizado mais acentuada. Isso resulta em uma experiência de usuário que não atende às expectativas modernas de usabilidade, com uma interface que não é intuitiva e visualmente atraente.
1
2
3
4
5
Navegação e Interação Complexas: O design atual do Redmine apresenta complexidades em certas funcionalidades, dificultando a navegação e interação dos usuários com o sistema. Isso inclui a gestão de tarefas e projetos, onde menus e submenus podem confundir e sobrecarregar os usuários.
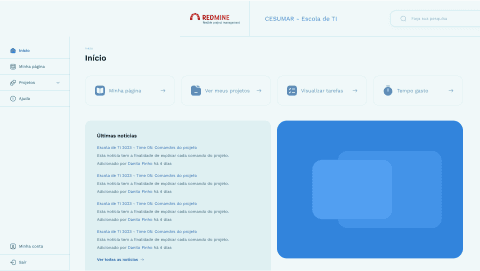
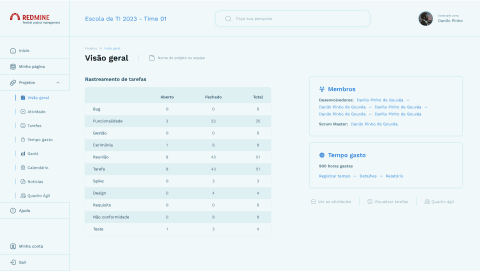
Página Inicial Não Otimizada: A tela inicial do Redmine não maximiza o engajamento do usuário devido ao uso excessivo de espaço em branco e um menu de navegação discreto, transmitindo uma sensação de falta de conteúdo e causando desconforto na navegação.
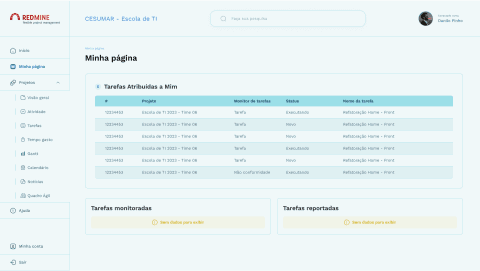
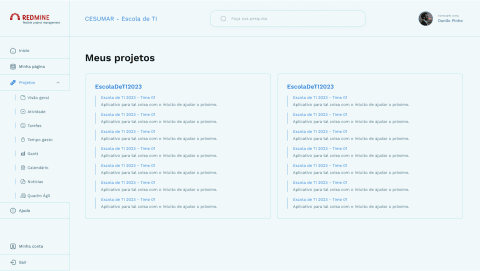
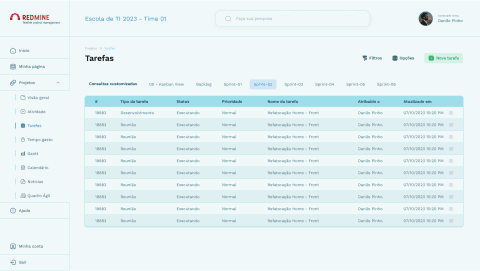
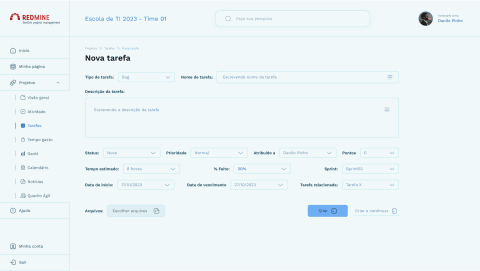
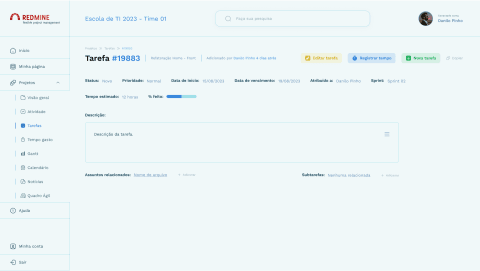
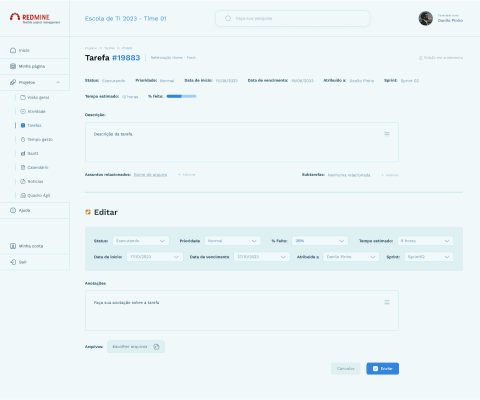
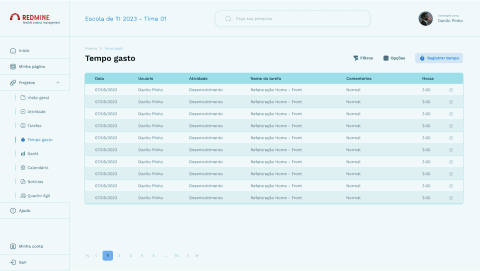
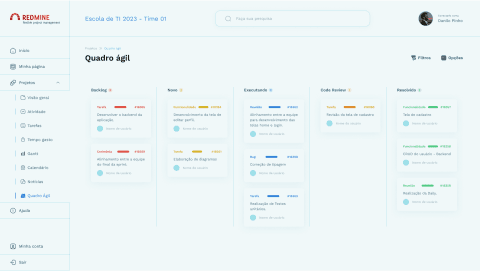
Gestão de Projetos e Tarefas Ineficientes: A apresentação e gestão de projetos e tarefas no Redmine não são tão eficientes quanto poderiam ser, com problemas na organização da informação e na visualização do progresso das tarefas. Isso inclui desafios na listagem de tarefas, detalhamento de tarefas específicas, e no registro e gerenciamento de horas dedicadas a tarefas, onde a interface pode ser confusa e sobrecarregada.
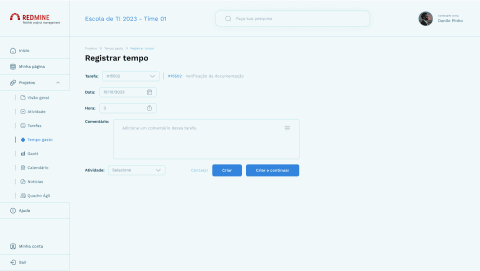
Registro e Gerenciamento de Horas Complicado: O processo de registro de horas trabalhadas em tarefas é visto como uma funcionalidade crucial que necessita de otimização para ser mais intuitiva e menos tediosa, melhorando a precisão na mensuração do esforço despendido em projetos.
Pesquisa com usuários
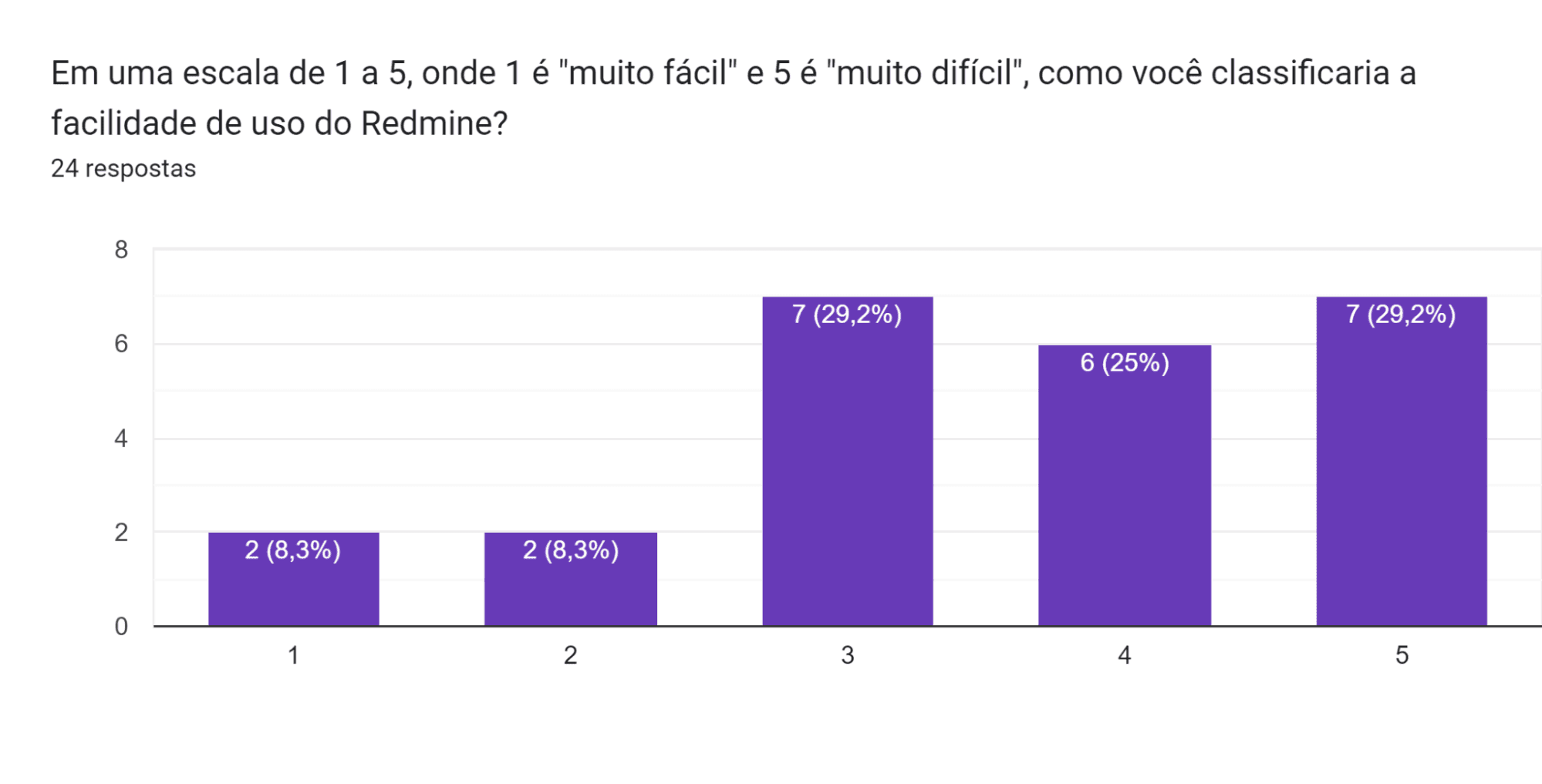
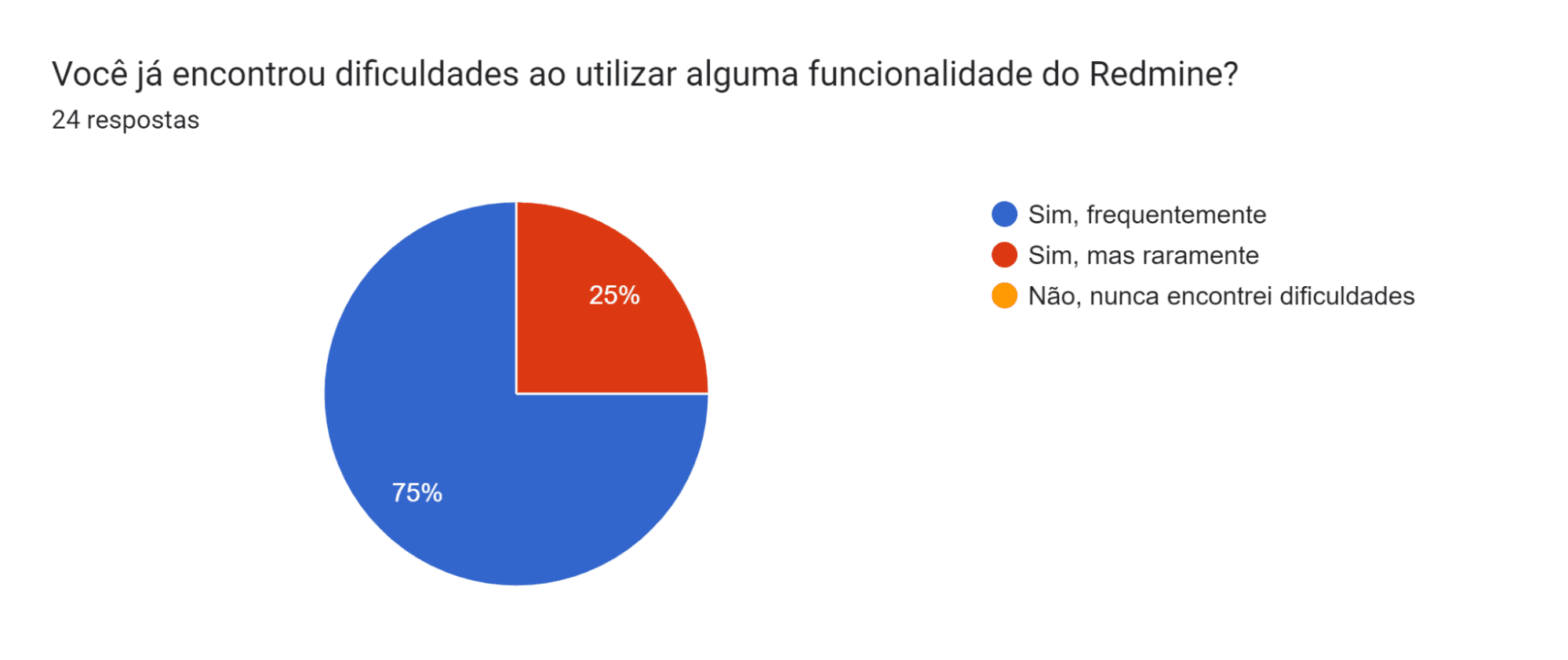
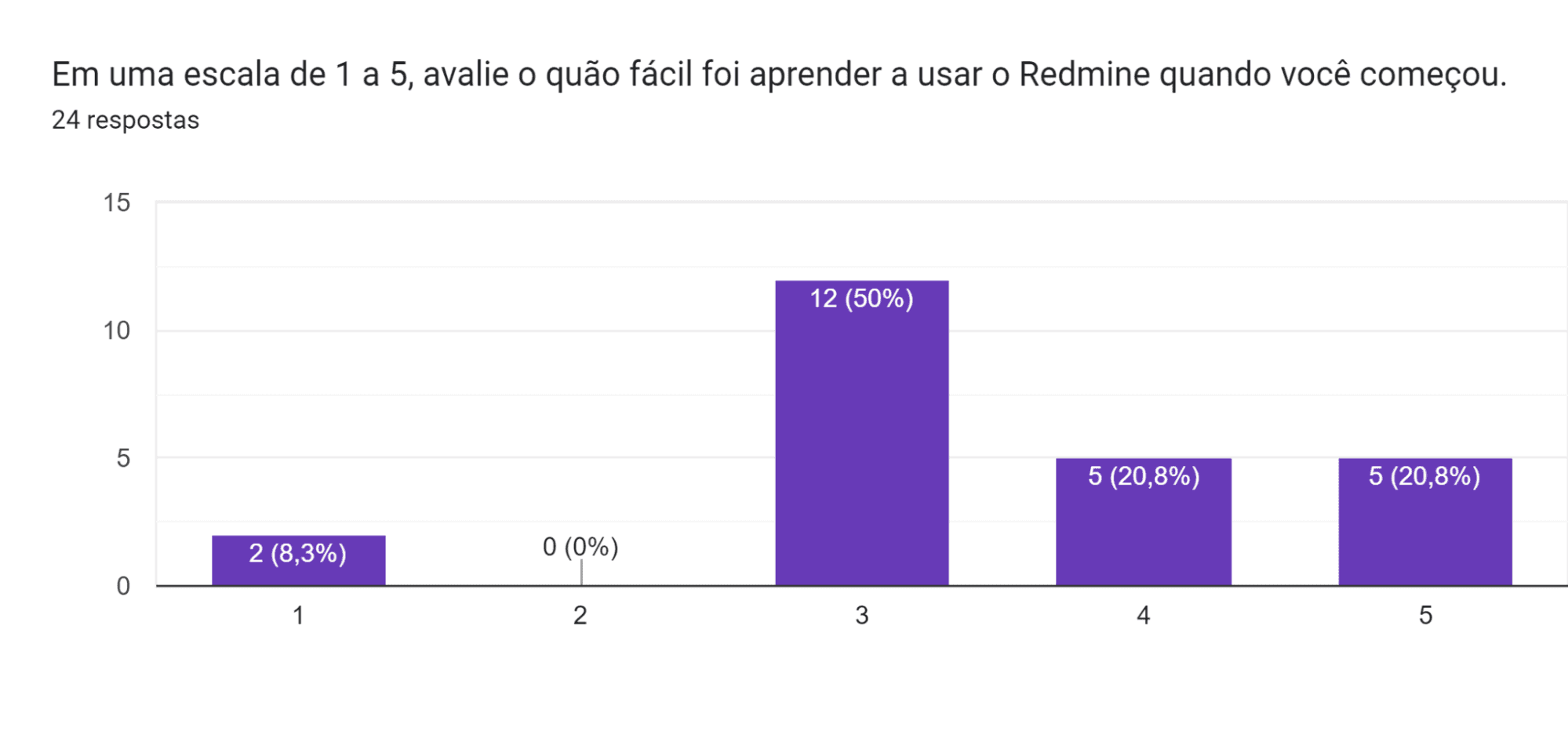
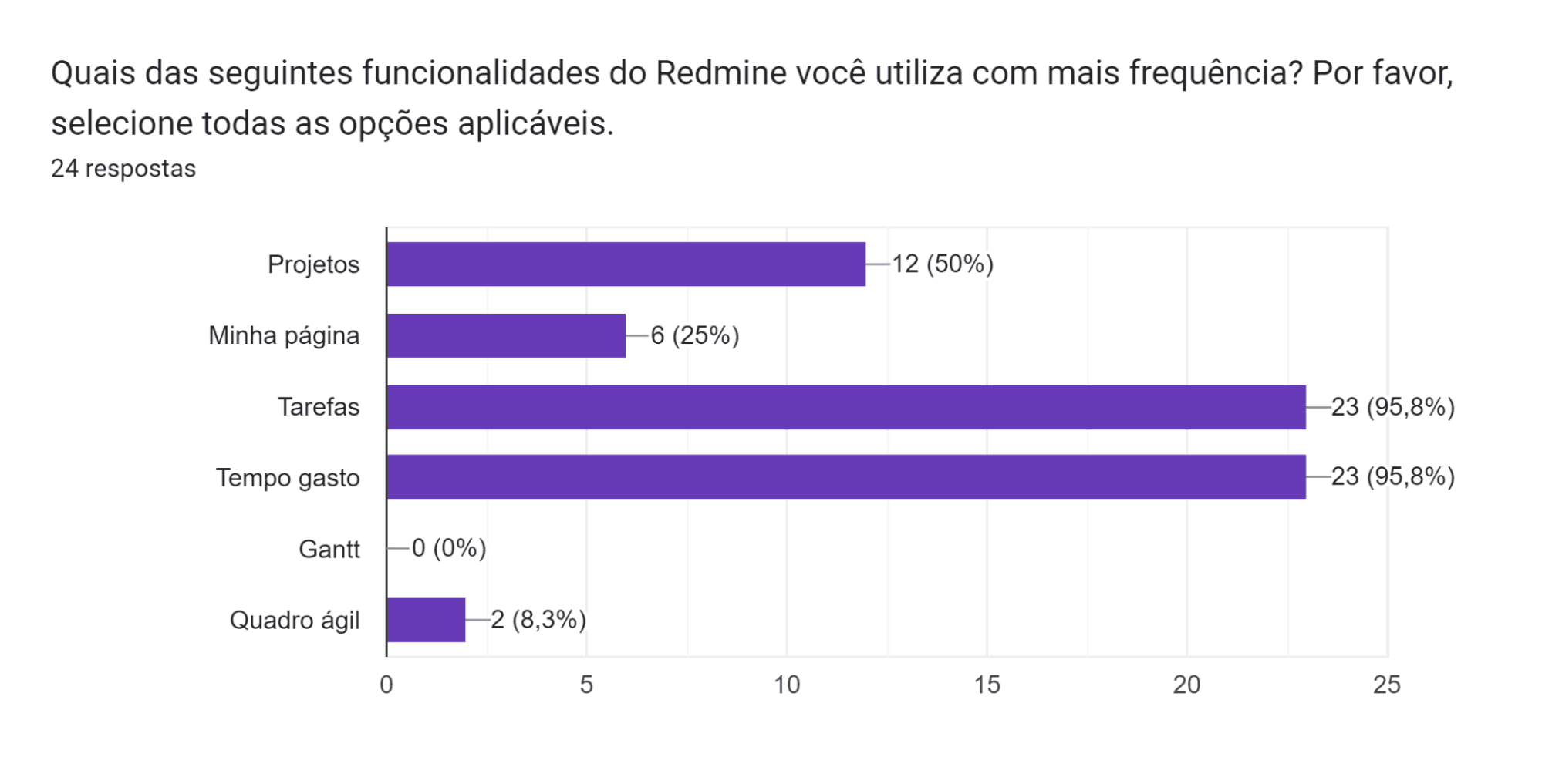
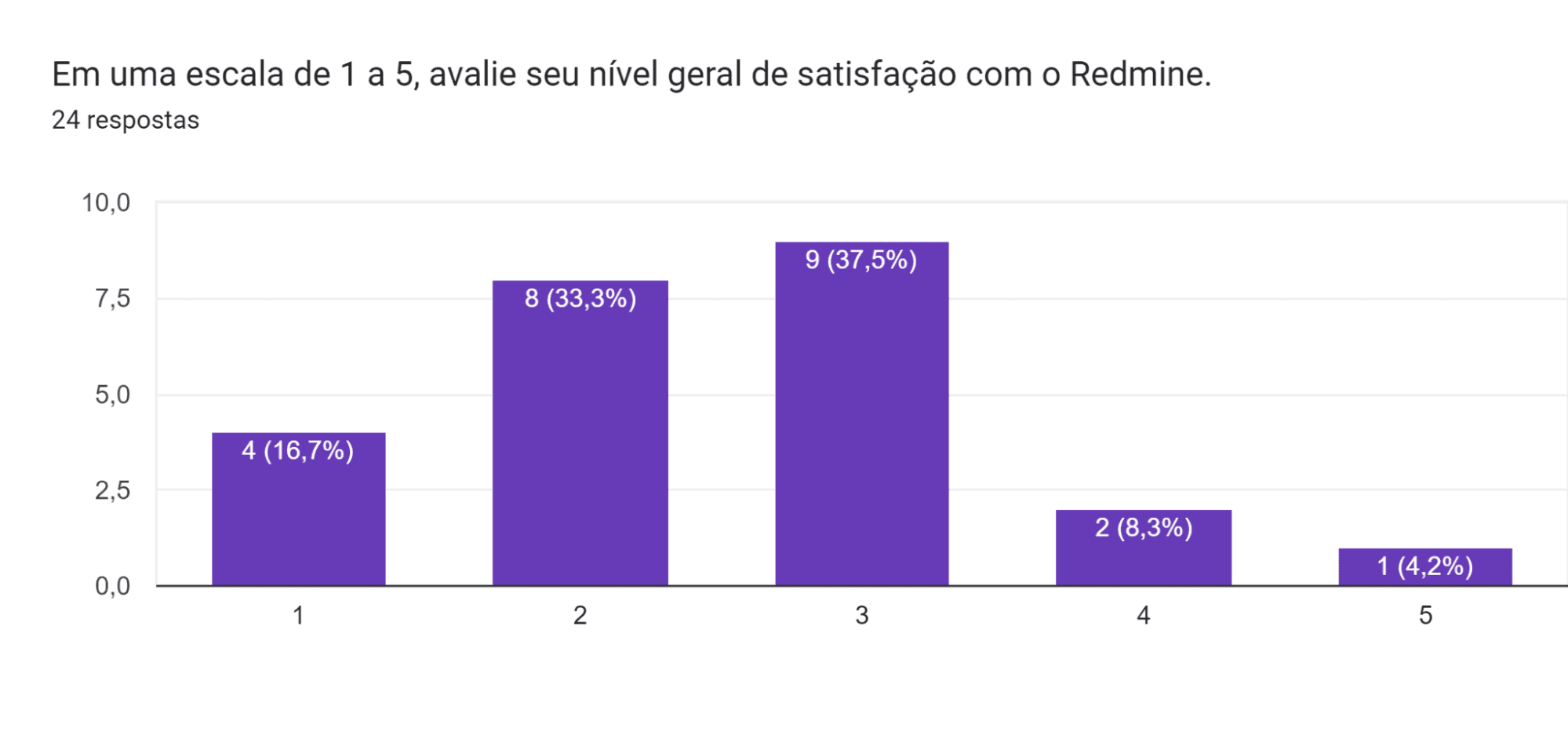
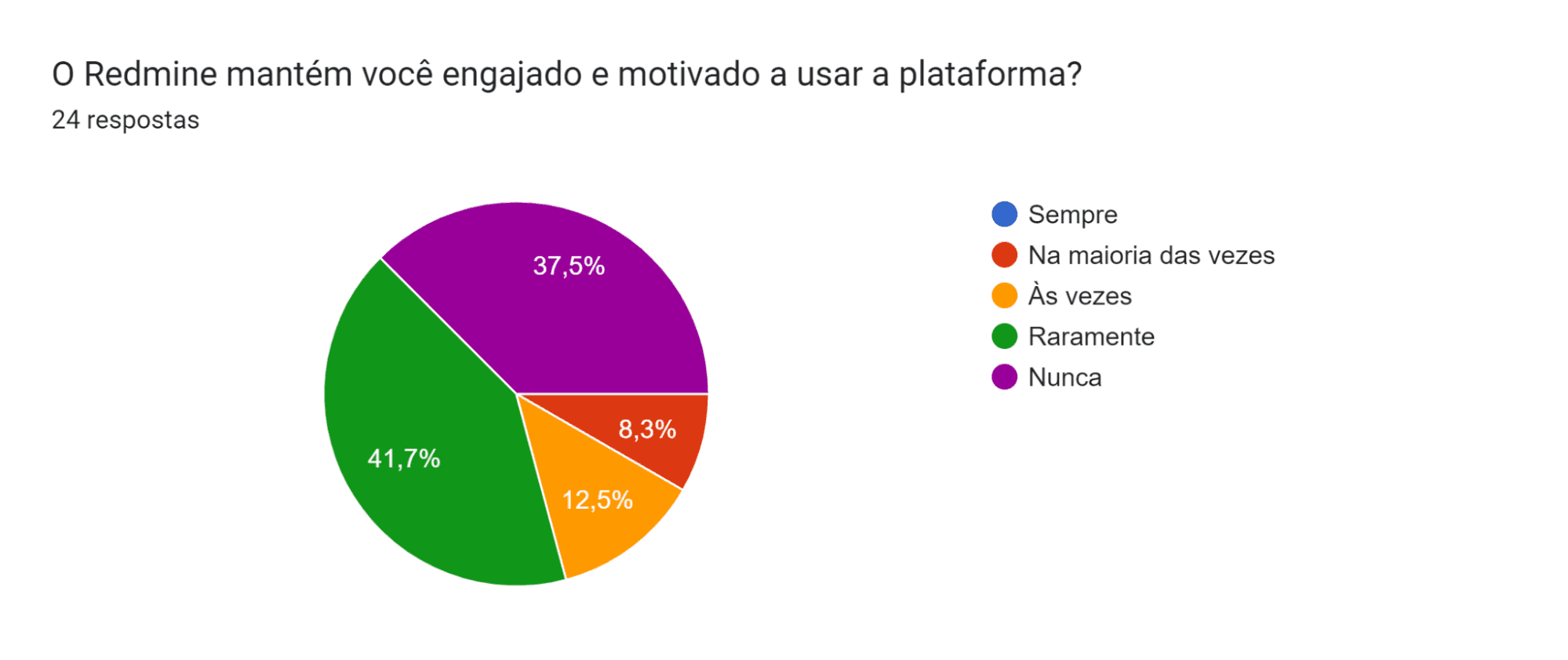
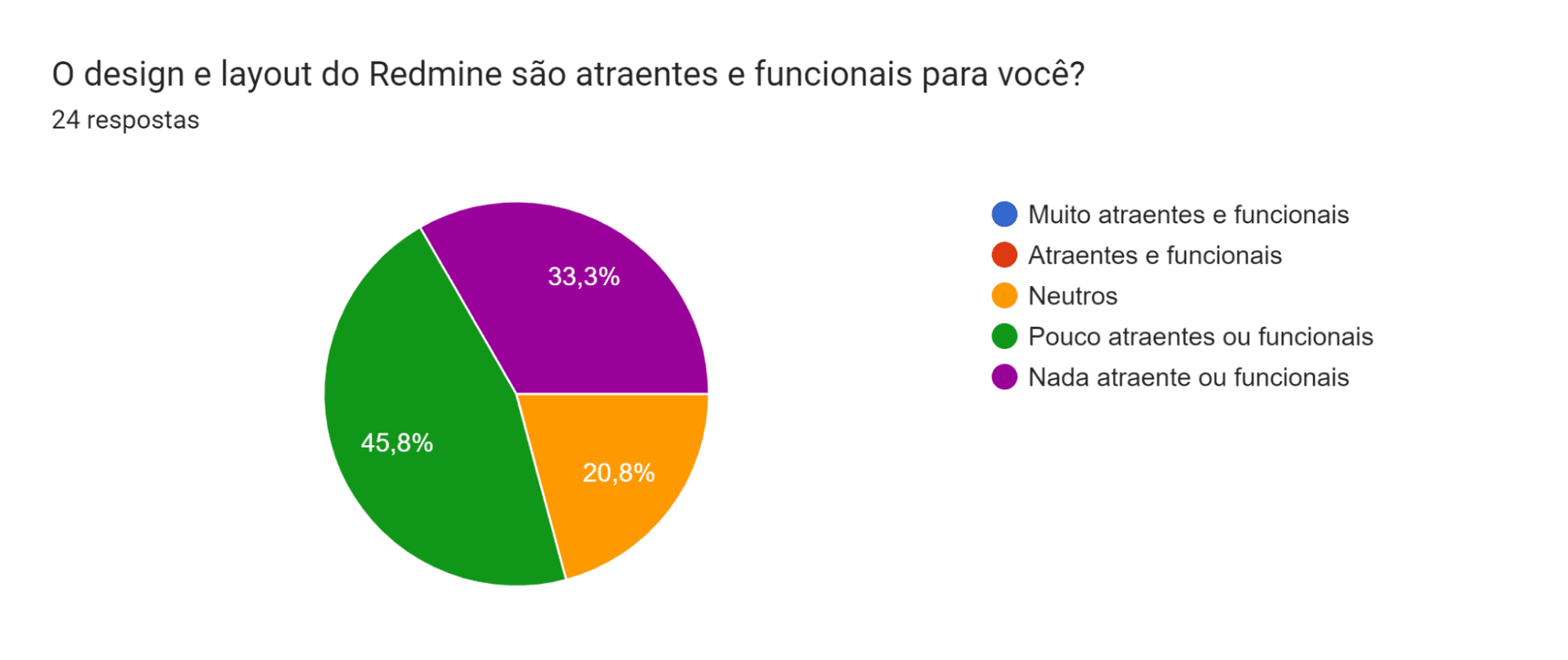
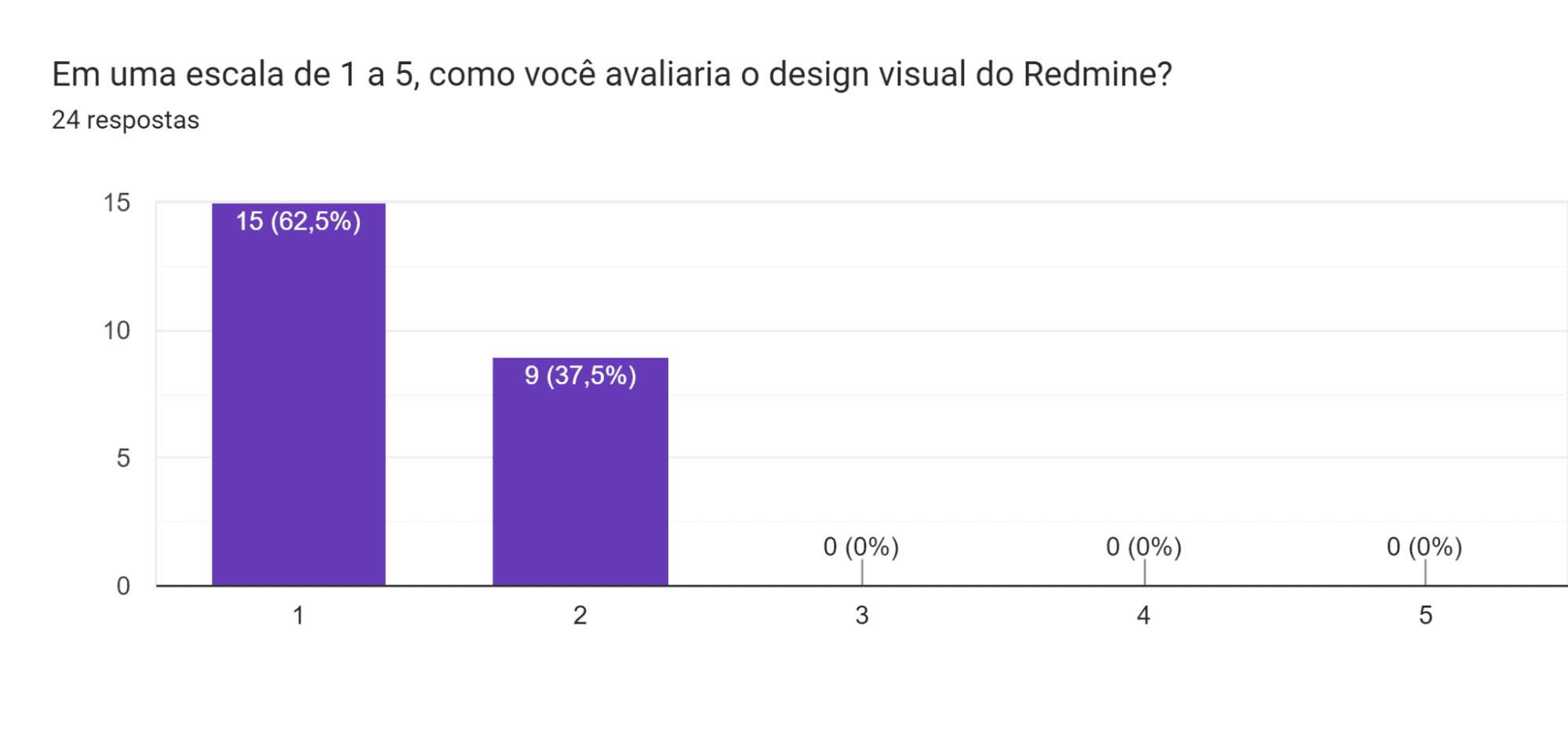
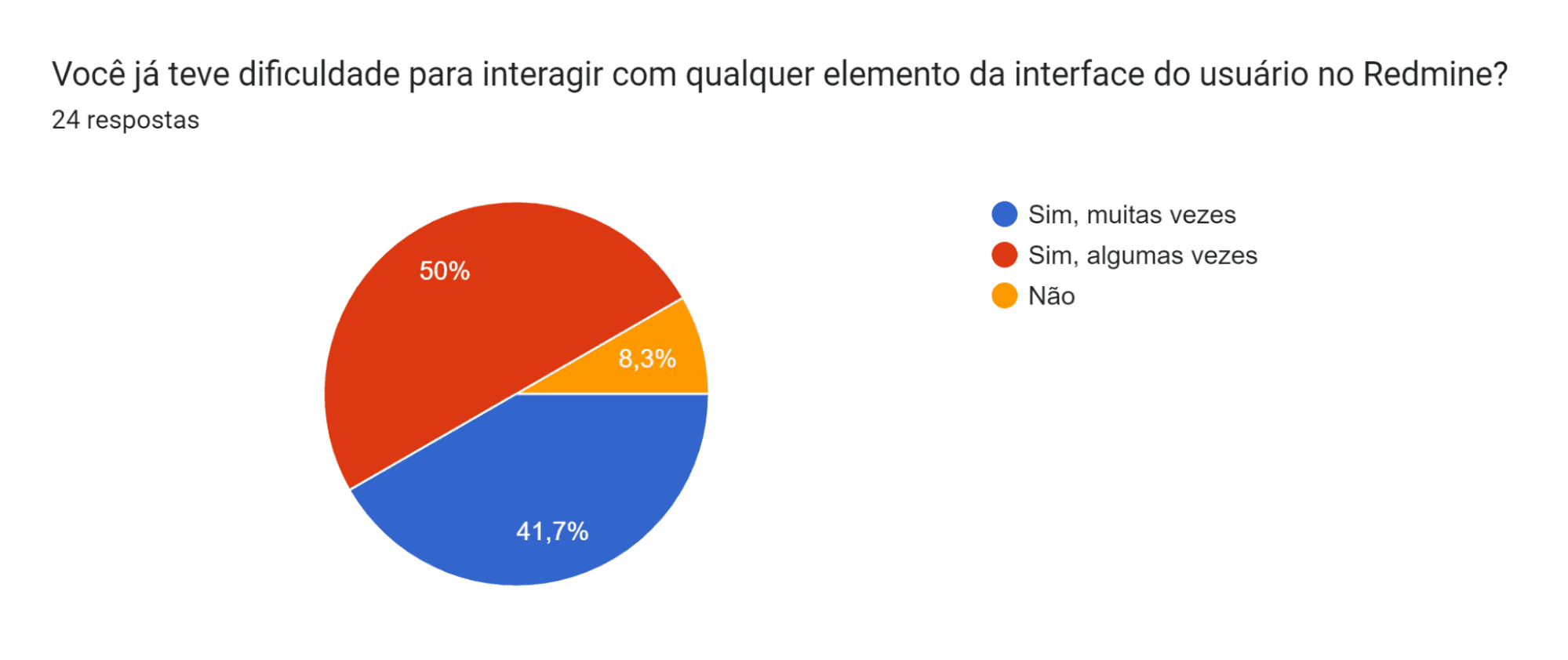
Realizei uma pesquisa de usabilidade com uma metodologia não-probabilística para coletar dados vitais que orientaram o redesign do Redmine. Disseminado em grupos de redes sociais, o questionário atingiu uma variedade representativa de usuários do Redmine, com 24 respondentes fornecendo uma base de dados considerável para análise. Enquanto os resultados indicam tendências dentro do público-alvo, a natureza da amostragem limita a generalização dos resultados para todos os usuários do Redmine.
A pesquisa destacou:
Facilidade de Uso: Opiniões divididas quanto à facilidade de uso sugerem a necessidade de uma experiência de usuário mais simplificada.
Dificuldades Funcionais: Dificuldades frequentes com funcionalidades do sistema foram um problema comum.
Aprendizado: O processo de aprendizado foi diverso, com alguns enfrentando dificuldades significativas.
Funcionalidades Mais Utilizadas: 'Tarefas' e 'Tempo Gasto' foram as funcionalidades mais populares.
Melhorias Desejadas: Solicitações para um sistema mais intuitivo e com uma interface de usuário atualizada foram consistentes.
Satisfação Geral: Tendências de insatisfação geral com o Redmine foram identificadas.
Engajamento e Motivação: Engajamento e motivação baixos foram relatados pela maioria.
Atratividade do Design: A estética do design foi criticada por ser pouco atraente e funcional.
Design Visual: O design visual foi predominantemente avaliado como muito ruim.
Interatividade com a Interface: Muitos usuários encontraram dificuldades de interação.
Personalização Desejada: As preferências por personalização incluíram melhorias na gestão de tarefas, no layout e na navegação.
A pesquisa sobre a usabilidade do Redmine forneceu insights valiosos sobre as necessidades e expectativas dos usuários. Identificou-se a necessidade de melhorias na interface, na gestão de tarefas e no layout geral. Os resultados, embora não generalizáveis, orientam um redesign focado no usuário, visando uma ferramenta mais intuitiva e agradável, em linha com as práticas modernas de usabilidade.
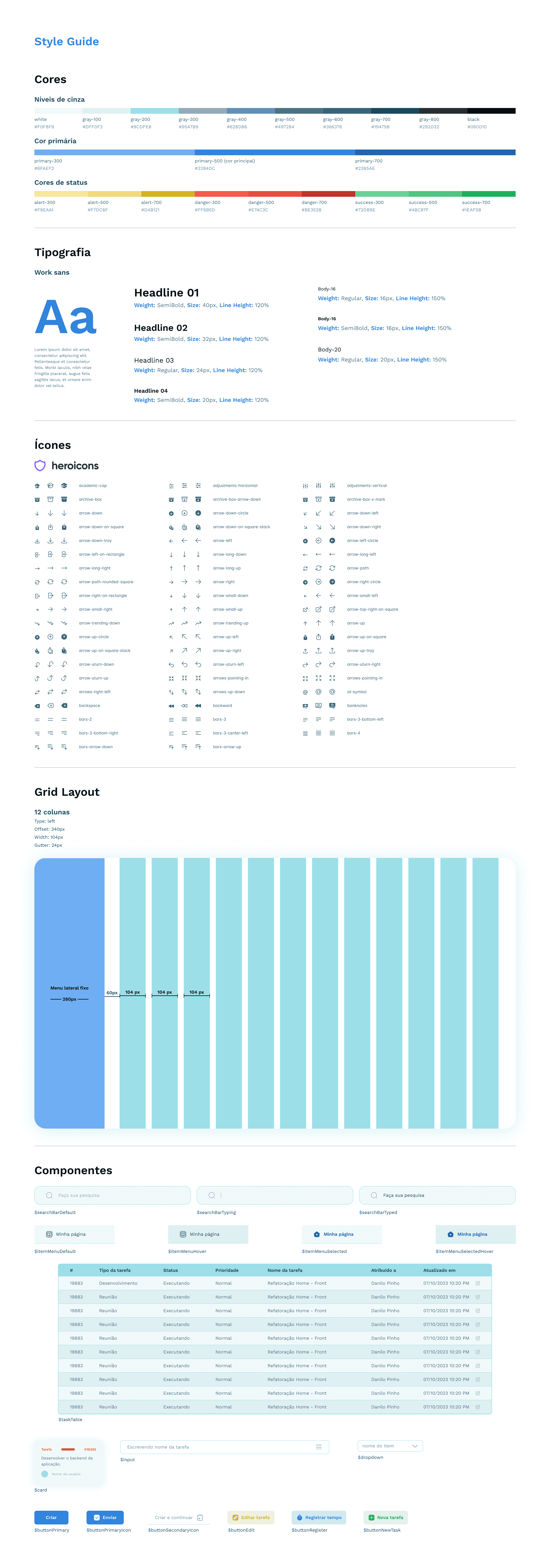
Style Guide
Após uma pesquisa aprofundada com os usuários do Redmine, desenvolvi um style guide que é o cerne visual do projeto de redesign. Este guia serve como um manual para garantir consistência e coesão em toda a interface do usuário, refletindo as preferências modernas e as necessidades identificadas durante a pesquisa.
O Style Guide inclui:
Paleta de Cores: Uma paleta cuidadosamente curada, com tons de cinza para fundo e elementos neutros, cores primárias vibrantes para destacar funções importantes e cores de status para alertas e feedbacks, proporcionando uma hierarquia visual intuitiva e uma interface amigável.
Tipografia: A escolha de uma tipografia sem-serifa, 'Work sans', que oferece legibilidade e uma aparência contemporânea, com várias espessuras e tamanhos para criar uma hierarquia textual clara e facilitar a leitura.
Ícones: Utilizei ícones da biblioteca Heroicons por sua clareza e simplicidade, promovendo uma navegação intuitiva e reforçando a compreensão dos elementos de interface do usuário.
Grid Layout: Um sistema de grid flexível de 12 colunas que proporciona uma estrutura responsiva e ordenada, facilitando o design consistente de layouts em diferentes dispositivos.
Componentes: Componentes de interface do usuário, como cards, botões e campos de pesquisa, foram projetados com foco na usabilidade, facilitando a interação dos usuários com o sistema.

Visual Design
Com os dados da pesquisa em mãos e um guia de estilo definido, parti para a próxima etapa: desenhar wireframes de alta qualidade. Esse trabalho foi essencial para começar a dar forma à nova interface do Redmine, garantindo que as melhorias planejadas se traduzissem em uma experiência de usuário mais intuitiva e eficiente.
Opinião dos usuários sobre o redesign do Redmine
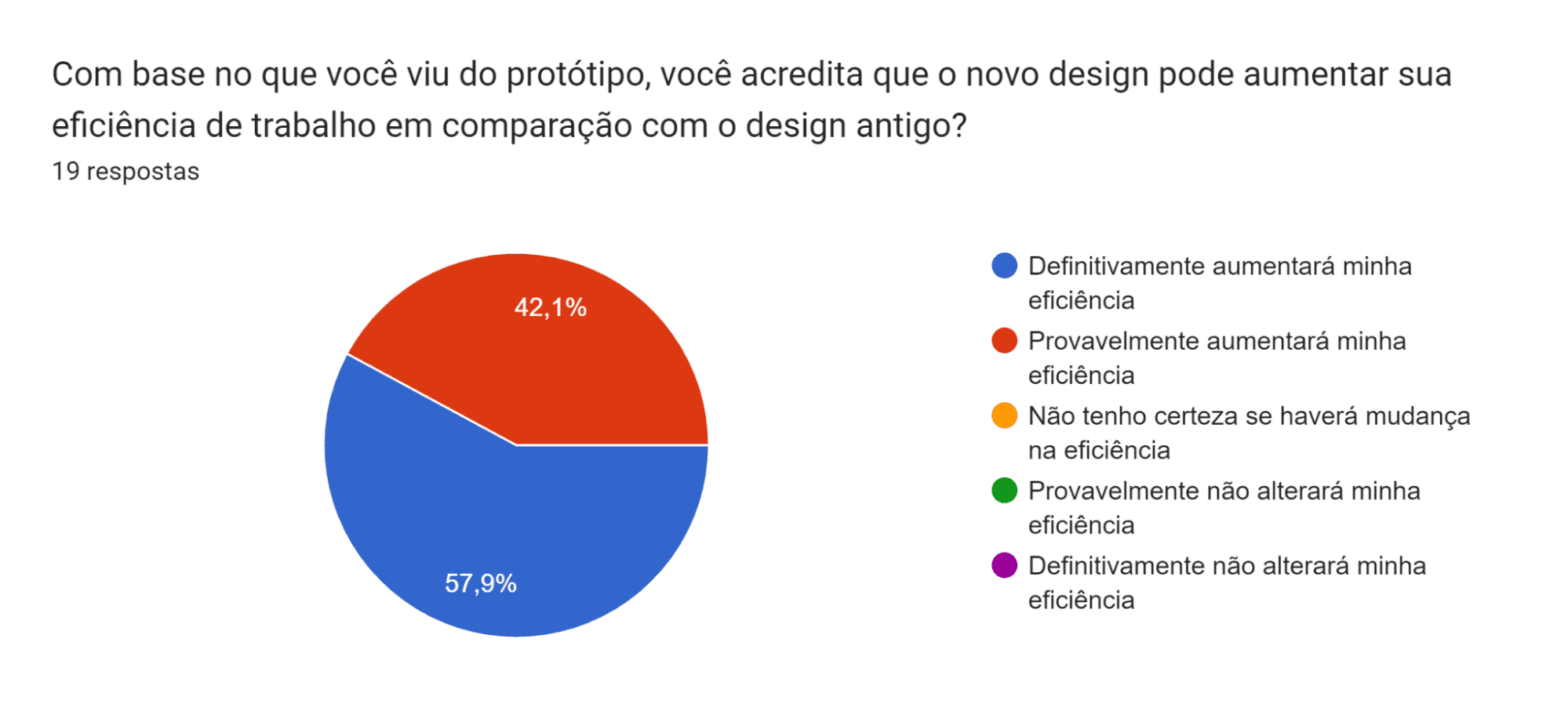
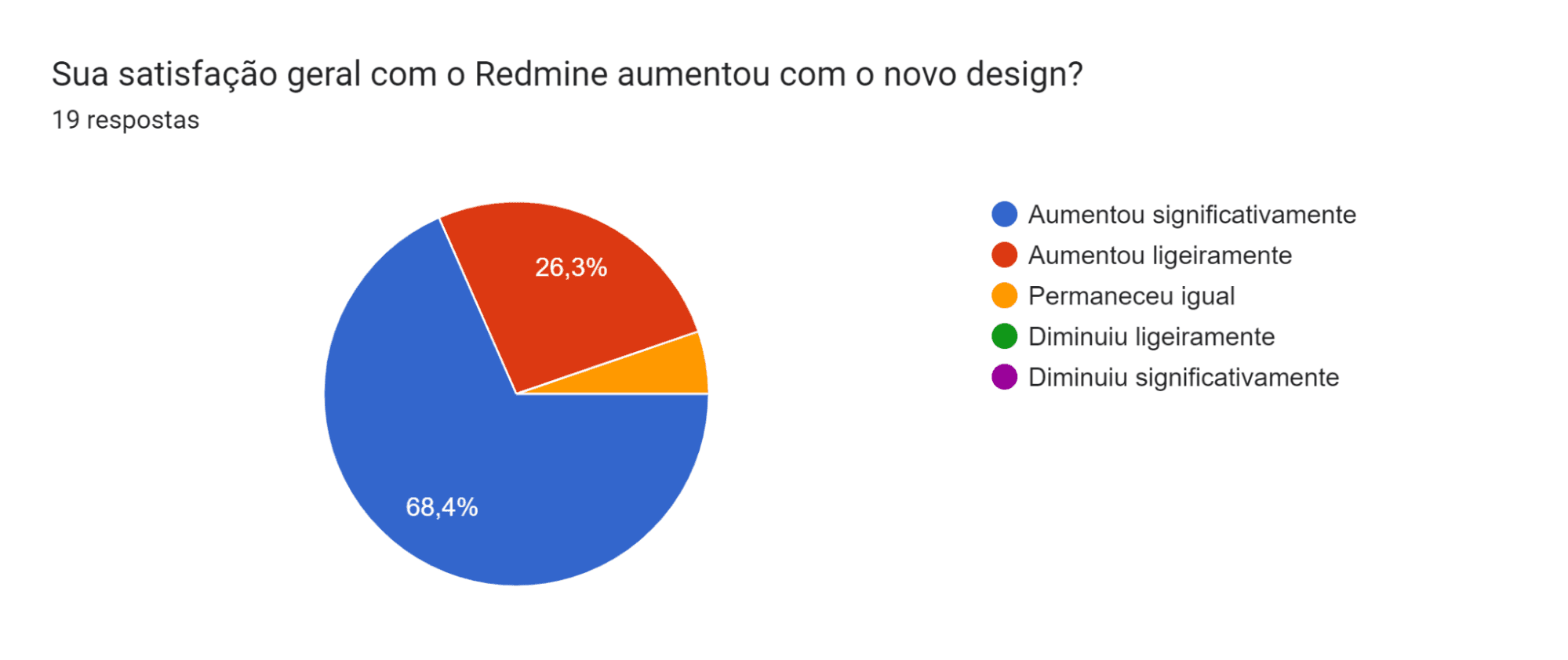
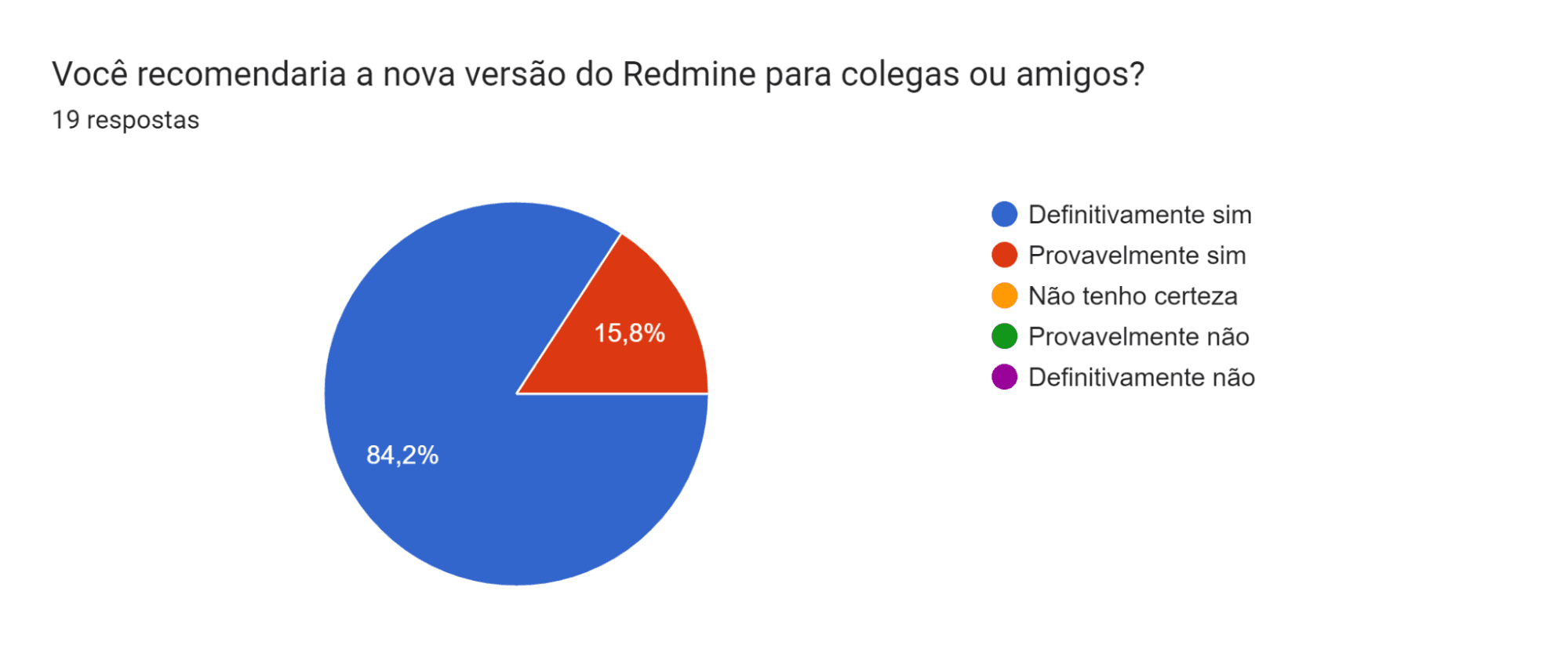
Após o redesign do Redmine, focado na usabilidade e experiência do usuário, avaliamos as reações dos usuários para entender como as mudanças foram recebidas. O feedback foi coletado de 19 respondentes que já haviam participado do survey inicial.
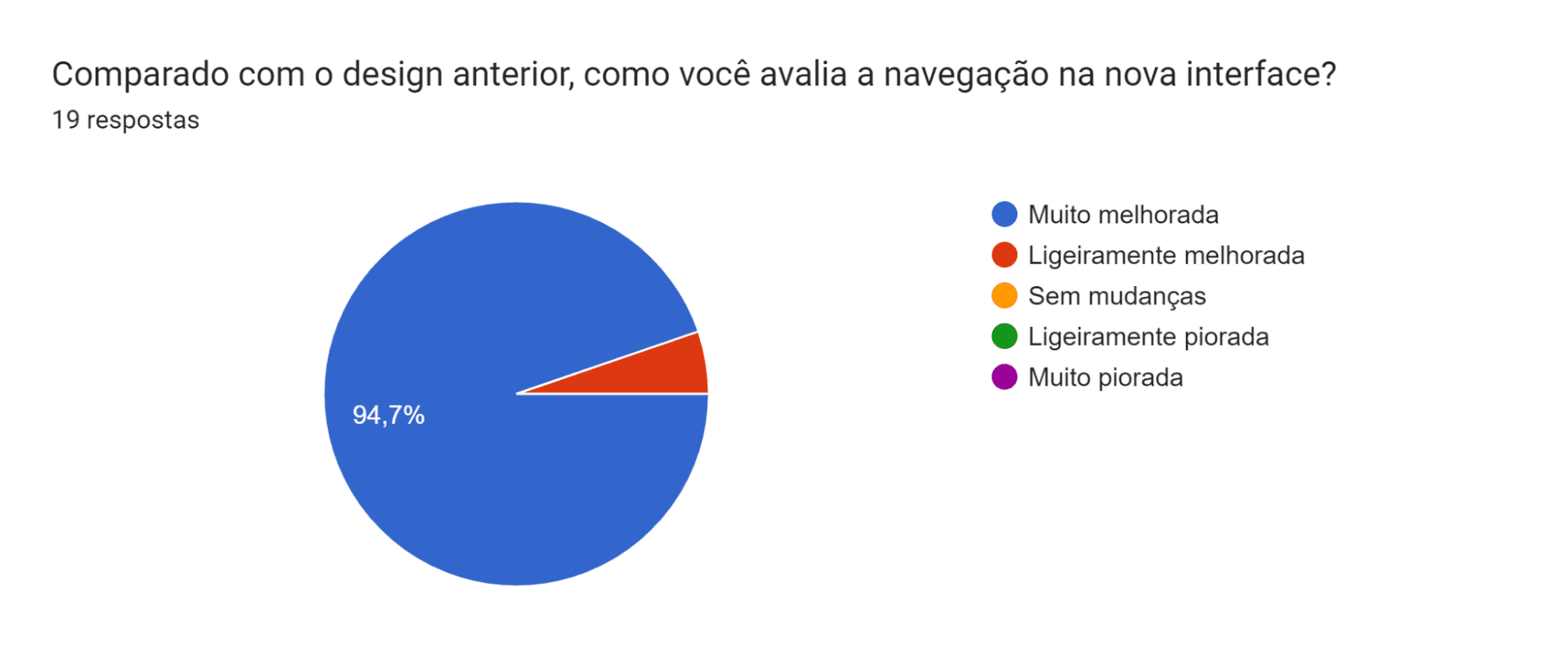
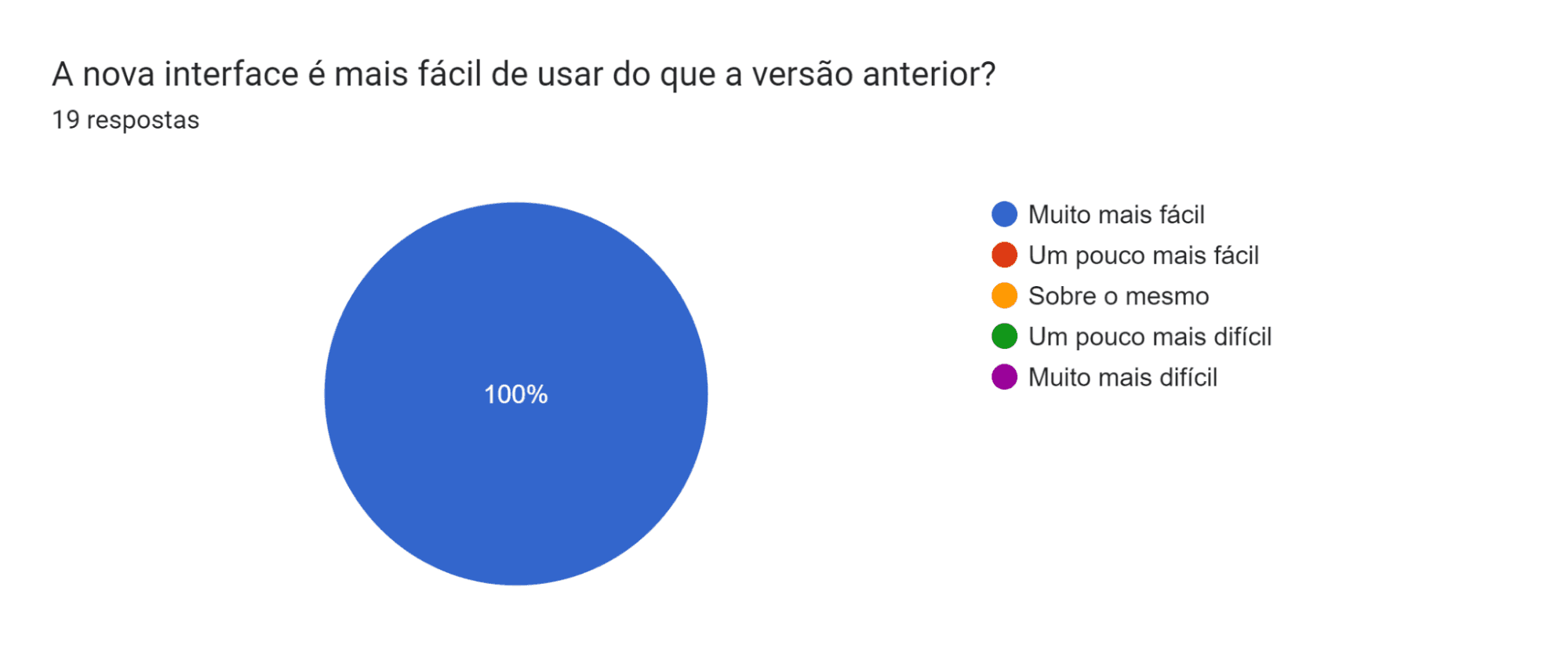
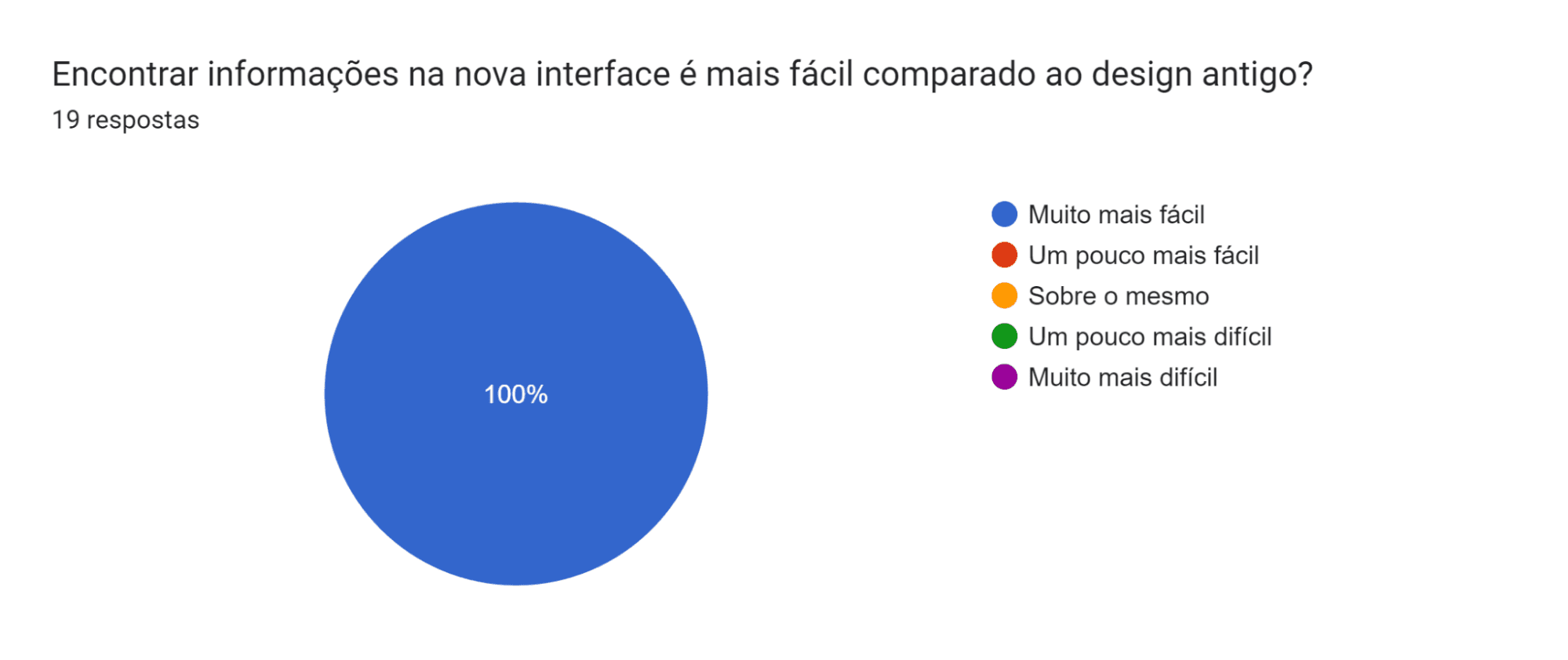
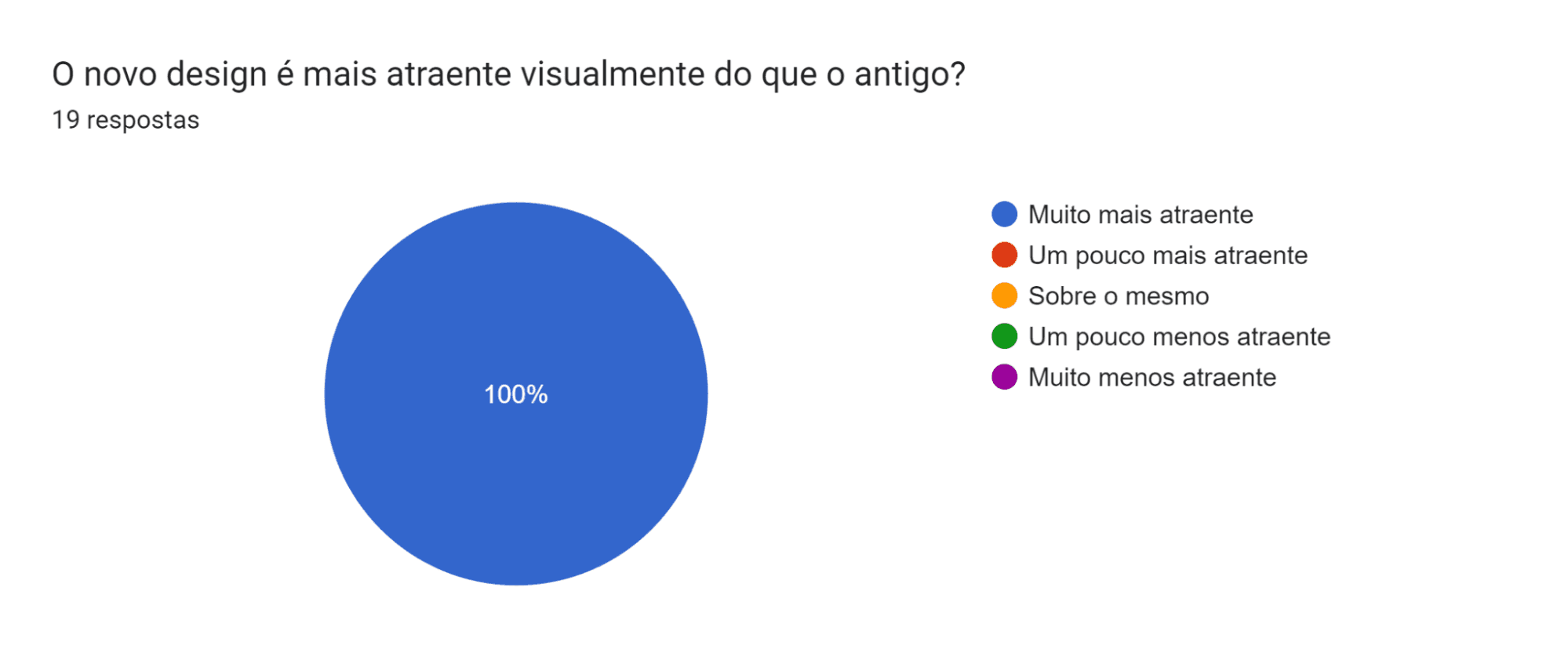
Resultados destacados da avaliação incluem:
Navegação: A grande maioria achou a navegação na nova interface significativamente melhorada.
Facilidade de Uso: Todos concordaram que a nova interface é muito mais fácil de usar.
Legibilidade: Foi unânime que encontrar informações tornou-se muito mais fácil com o redesign.
Atração Visual: Todos os usuários encontraram o novo design visualmente mais atraente.
Eficiência de Trabalho: A maioria acredita que o redesign aumentaria definitivamente sua eficiência no trabalho.
Satisfação Geral: A satisfação geral com o Redmine aumentou significativamente após o redesign.
Recomendação: A maioria dos usuários definitivamente recomendaria a nova versão do Redmine.
Esta avaliação evidencia um sucesso claro no redesign, refletindo uma melhoria notável em todas as frentes, desde a usabilidade até a satisfação do usuário. O processo contínuo de ouvir e aplicar o feedback dos usuários é um componente chave para o desenvolvimento futuro, garantindo que o Redmine não só atenda, mas supere as necessidades dos usuários.
Conclusão
Este projeto de conclusão de curso enfrentou o desafio de renovar o Redmine, focando na melhoria da usabilidade e experiência do usuário. Através de uma pesquisa minuciosa com os usuários, identificamos problemas críticos na interface antiga, como dificuldades de navegação e um design visual desatualizado.
Com base nos dados coletados, adotamos uma abordagem de design centrado no usuário para criar uma interface mais clara, moderna e fácil de usar. Os feedbacks após o redesign foram positivos, indicando uma navegação simplificada, maior facilidade de acesso às informações e uma estética visual mais atraente.
A satisfação dos usuários com o Redmine melhorou consideravelmente, e a maioria relatou que o redesign poderia aumentar sua eficiência de trabalho. Além disso, a nova versão do Redmine recebeu recomendações entusiásticas dos usuários.
Este trabalho sublinha a eficácia de um processo de redesign informado pela pesquisa, demonstrando que compreender e atender às necessidades dos usuários pode levar a avanços significativos na usabilidade e satisfação do software.